/ Tags / React
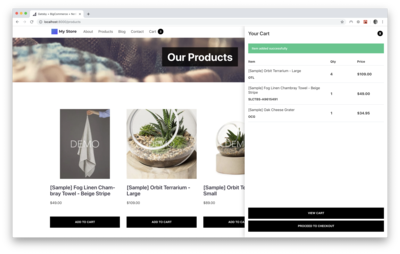
BigCommerce Gatsby Starter w/ Netlify CMS
Example Gatsby, BigCommerce and Netlify CMS project meant to jump start JAMStack ecommerce sites.
Through the use of Netlify Functions, supports a built-in cart and checkout flow (with 50+ payment gateways / methods, advanced tax and shipping providers, etc) that uses the BigCommerce APIs to provide a complete end-to-end shopper experience, without the need for a complex backend or middleware.
Note: Requires a BigCommerce store, which you can get a free trial of via bigcommerce.com, which includes API access, if you don't already have an account. There is also an optional partner program which includes a sandbox account to play around in.
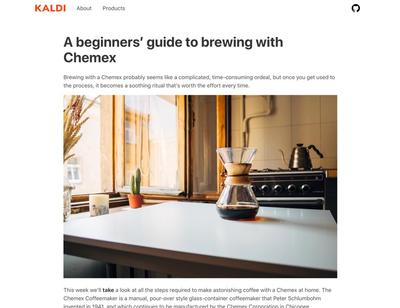
Gatsby + Netlify CMS Starter
A starter project for using Gatsby to build a blog site backed with Netlify CMS for content authoring.
This example is the Kaldi coffee company template (adapted from One Click Hugo CMS).
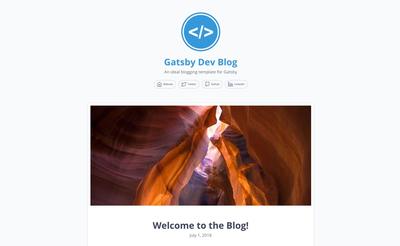
Gatsby developer blog
A fully customizable blog template designed for developers (or anyone else) wanting to get into blogging. Easy to edit, customize and extended. The blog is completely statically generated via GatsbyJS, comes with syntax highlighting (via PrismJS) out of the box, and has server-side rendering built-in, among other things.
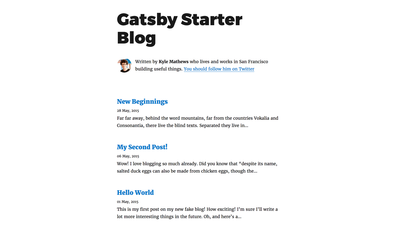
Gatsby starter blog
A static site generator which uses React and provides both pre-rendering and client-side hydration. Some interesting bonuses included such as easy service worker support and GraphQL built in for providing templates with their data.
Gatsby Contentful Starter blog
Static sites are scalable, secure and have very little required maintenance. They come with a drawback though. Not everybody feels good editing files, building a project and uploading it somewhere. With Contentful and Gatsby you can connect your favorite static site generator with an API that provides an easy to use interface for people writing content and automate the publishing using services like Travis CI or Netlify.
Gatsby default starter site
A static site generator which uses React and provides both pre-rendering and client-side hydration. Some interesting bonuses included such as easy service worker support and GraphQL built in for providing templates with their data.
Gatsby Starter eCommerce
A GatsbyJS starter focused on creating an eCommerce site using Moltin eCommerce Api and stripe payment gateway.
Gatsby Starter Minimal Blog
A GatsbyJS starter focused on typography & minimalistic style. Write your blogposts in markdown and easily customize the look of the site. The blog has features like categories, PrismJS highlighting and previous/next notes. Because of the offline support, WebApp Manifest and extensive SEO the blog is a fully fledged PWA.